¿ Que es Bootstrap ?
Es un framework de desarrollo web gratuito y de código abierto. Está diseñado para facilitar el proceso de desarrollo de los sitios web responsivos y orientados a los dispositivos móviles, proporcionando una colección de sintaxis para diseños de plantillas.
En otras palabras, Bootstrap ayuda a los desarrolladores a construir sitios web más rápidamente, ya que no tienen que preocuparse por los comandos y funciones básicos. Consta de scripts basados en HTML, CSS y JS para diversas funciones y componentes relacionados con el diseño web.
En este artículo, veremos las ventajas de utilizar Bootstrap y explicaremos los diferentes tipos de archivos que utiliza. Al final, sabrás si Bootstrap puede beneficiar a tu flujo de trabajo.
Funciones básicas
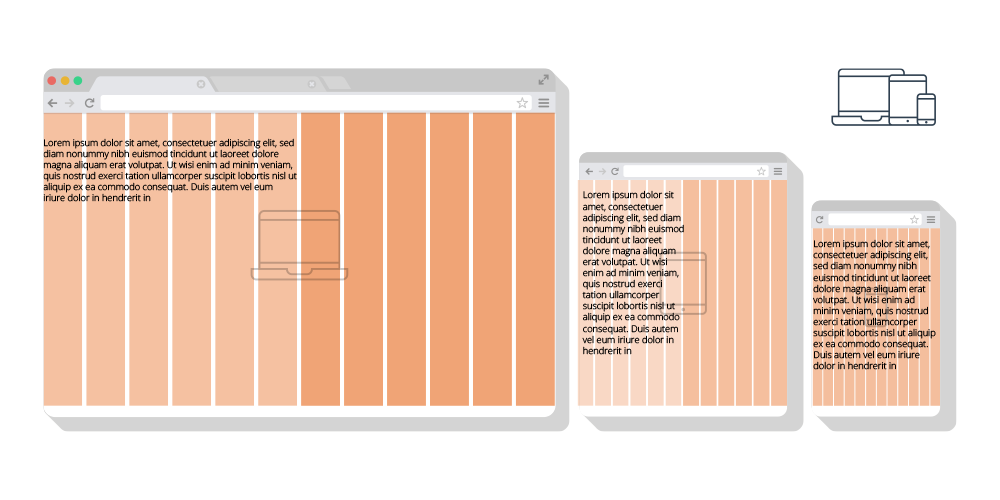
El objetivo principal de Bootstrap es crear sitios web responsivos y orientados a los dispositivos móviles. El framework garantiza que todos los elementos de la interfaz de un sitio web funcionen de forma óptima en todos los tamaños de pantalla.
Bootstrap está disponible en dos variantes: precompilada y basada en código fuente. Los desarrolladores experimentados prefieren esta última, ya que les permite personalizar los estilos para adaptarlos a sus proyectos.
Por ejemplo, la versión «código fuente» de Bootstrap permite acceder al puerto Sass. Esto significa que crea una hoja de estilos personalizada que importa Bootstrap, permitiéndote modificar y ampliar la herramienta según tus necesidades.
También puedes instalar Bootstrap con un gestor de paquetes, una herramienta que gestiona y actualiza frameworks, librerías y activos.
Algunos de los gestores de paquetes más populares son npm, Composer y Bower. Npm gestiona las dependencias del lado del servidor, mientras que Composer se centra en el front-end. Si trabajas en proyectos basados en PHP, considera usar Bower en su lugar.
Debido a su popularidad, cada vez surgen más comunidades de Bootstrap. Estos son excelentes lugares para que los desarrolladores y diseñadores web compartan conocimientos y discutan las últimas versiones de los parches de Bootstrap.
¿Por qué deberías usar Bootstrap?
Algunos de los componentes de la interfaz de Bootstrap incluyen barras de navegación, sistemas de cuadrícula, carruseles de imágenes y botones.
Si todavía no te convence si vale la pena probar Bootstrap, aquí tienes las ventajas de usarlo en comparación con otros frameworks de desarrollo web.
Facilidad de uso
En primer lugar, Bootstrap es fácil de aprender. Debido a su popularidad, hay un montón de tutoriales y foros en línea para ayudarte a empezar.
Una de las razones por las que Bootstrap es tan popular entre los desarrolladores y diseñadores web es que tiene una estructura de archivos sencilla. Sus archivos están compilados para facilitar el acceso y sólo se requieren conocimientos básicos de HTML, CSS y JS para modificarlos.
También puedes utilizar los temas de los sistemas de gestión de contenidos más populares como herramientas de aprendizaje. Por ejemplo, la mayoría de los temas de WordPress se han desarrollado con Bootstrap, a los que puede acceder cualquier desarrollador web principiante.
Para reducir el tiempo de carga de la página del sitio, Bootstrap minifica los archivos CSS y JavaScript. Además, Bootstrap mantiene la coherencia de la sintaxis entre los sitios web y los desarrolladores, lo que es ideal para los proyectos en equipo.
Rejilla responsive
Bootstrap viene con un sistema de rejilla predefinido, lo que te ahorra crear uno desde cero. El sistema de rejilla consta de filas y columnas, lo que permite crear una cuadrícula dentro de la existente en lugar de introducir media queries en el archivo CSS.
Además, el sistema de rejilla de Bootstrap hace que el proceso de ingreso de datos sea más sencillo. Contiene muchas media queries, lo que te permite definir los breakpoints personalizados de cada columna en función de las necesidades de tu proyecto web.
La configuración por defecto suele ser más que suficiente. Después de crear una rejilla, sólo tienes que añadir contenido a los contenedores.
El sistema de rejilla de Bootstrap tiene dos clases de contenedores para adaptarse mejor a los proyectos de escritorio y móviles: un contenedor fijo (.container) y un contenedor fluido (.container-fluid).
La primera clase de contenedor proporciona un contenedor de ancho fijo, mientras que la segunda ofrece un contenedor de ancho completo capaz de ajustar tu proyecto a todos los tamaños de pantalla.
Compatibilidad con los navegadores
Hacer que tu sitio web sea accesible a través de diferentes navegadores ayuda a reducir la tasa de rebote y a posicionarse mejor en los resultados de búsqueda. Bootstrap cumple este requisito al ser compatible con las últimas versiones de los navegadores más populares.
A pesar de no ser compatible con navegadores menos conocidos como WebKit, los sitios web con Bootstrap deberían funcionar correctamente también en ellos. Sin embargo, puede haber limitaciones en cuanto a los modales y los desplegables en las pantallas más pequeñas.
Ventajas de Bootstrap
- Incluye Grid system: muy útil para maquetar por columnas.
- Sus plantillas son de sencilla adaptación responsive.
- Se integra con librerías JavaScript.
- Usa Less: un lenguaje de las hojas de estilo CSS preparado para enriquecer los estilos de la web.
- Cuenta con una documentación completa que te puede sacar de apuros rápidamente.
- Facilita enormemente el diseño de interfaces y además incluye por defecto una plantilla bastante optimizada.
- Se recomienda trabajar con Bootstrap desde el inicio de un proyecto, ya que si quieres incluir el framework en un trabajo ya iniciado algunos estilos podrían «romperse» y se tendría que ajustar a como se tenia en un principio, y eso puede ser un poco tedioso y molesto.
- Es complicado, cambiar de versión si has realizado modificaciones profundas.
- No es ligero, y además, para algunas funcionalidades, será necesario tener que usar Javascript y jQuery.
- Debes adaptar tu diseño a un grid de 12 columnas, que se modifican según el dispositivo. Aquí empiezan los problemas, Bootstrap por defecto te trae anchos, márgenes y altos de línea, y realizar cambios específicos.
Biblioteca de componentes
- Se recomienda trabajar con Bootstrap desde el inicio de un proyecto, ya que si quieres incluir el framework en un trabajo ya iniciado algunos estilos podrían «romperse» y se tendría que ajustar a como se tenia en un principio, y eso puede ser un poco tedioso y molesto.
- Es complicado, cambiar de versión si has realizado modificaciones profundas
- Debes adaptar tu diseño a un grid de 12 columnas, que se modifican según el dispositivo. Aquí empiezan los problemas, Bootstrap por defecto te trae anchos, márgenes y altos de línea, y realizar cambios específicos.
¿Es Bootstrap el mejor framework?
Frameworks HTML, CSS y JavaScript hay a docenas, aunque Bootstrap es el más usado y conocido seguido por Foundation.¿Como se usa Bootstrap?
En la página oficial encontraras una guía de inicio, amplia documentación y plantillas para su uso. A grandes rasgos es así como funciona:
Bootstrap se basa en una rejilla de 12 columnas que se puede combinar de mil maneras adaptándose a diferentes resoluciones de pantalla.
A partir de las hojas de estilo CSS, los archivos JavaScript y las platillas de HTML se puede crear un sitio web con sólo añadir el contenido. De hecho podemos usarlo para crear un sitio web en html sin cambiar hojas de estilo.
¿Como se usa Bootstrap?
En la página oficial encontraras una guía de inicio, amplia documentación y plantillas para su uso. A grandes rasgos es así como funciona:
Bootstrap se basa en una rejilla de 12 columnas que se puede combinar de mil maneras adaptándose a diferentes resoluciones de pantalla.
A partir de las hojas de estilo CSS, los archivos JavaScript y las platillas de HTML se puede crear un sitio web con sólo añadir el contenido. De hecho podemos usarlo para crear un sitio web en html sin cambiar hojas de estilo.
Desarrollo de Bootstrap
¿Sabías que Bootstrap fue desarrollado por Twitter? Sí, su principal función era la de dar forma a los sitios web mediante librerías CSS, pero poco tiempo después, concretamente en el año 2011, se liberó bajo la licencia MIT y en febrero de 2012 ya era el proyecto de desarrollo más popular de GitHub.
Componentes principales :
Bootstrap posee estilos para prácticamente todos los componentes que puede necesitar una web: menús, botones, tablas, tipografía… Detallar todos uno a uno sería interminable, por lo que en los siguientes apartados te haré un breve resumen de los que considero más prácticos y comunes. De todas formas si quieres echarle un vistazo a todo lo que proporcionan lo tienen completamente documentado en su web.

Grid
El trabajo en cuadrícula es la propiedad más importante que tiene Bootstrap, ya que nos resuelve el problema de visionado de elementos en diferentes resoluciones y dispositivos.
¿Qué esto de Grid? Uno de los principales problemas que te encuentras al diseñar una web es el reparto del espacio en las diferentes resoluciones de pantalla. Normalmente, según la resolución de pantalla quieres que el contenido se muestre de una manera u otra.
Grid permite definir comportamientos determinados a cada espacio y características de pantalla.
Para solucionar el problema del reparto, Bootstrap divide la pantalla en una cuadrícula de 12 columnas. Para que después tú mismo puedas gestionar esas columnas según el tamaño de la pantalla en cuestión. Por ejemplo, un párrafo que un monitor de escritorio quieres que ocupe la mitad de la pantalla (12/2 = 6 columnas), pero en dispositivo móvil te interesa que ocupe toda la pantalla (12 columnas). Esto se conseguiría añadiendo un estilo para pantallas pequeñas y otro para las demás:
<div class="row">
<p class="col-sm-6 col-xs-12">
Esto es un párrafo de texto que ocupa mitas de pantalla en dispositivos medio-grandes y toda la pantalla en pequeños.
</p>
</div>Tamaños de pantalla en Bootstrap
Lo que acabo de explicar suena muy bien…pero ¿cómo sabe Bootstrap si me encuentro en el móvil o en la pantalla de mi ordenador? El sistema de cuadrícula Bootstrap se divide en seis tamaños, con sus respectivos prefijos. Estos viene delimitados por el tamaño en píxeles de la pantalla:
- .col-xs– : dispositivos extra pequeños – ancho de pantalla inferior a 576 px
- .col-sm- :dispositivos pequeños – ancho de pantalla igual o superior a 576 px
- .col-md- : dispositivos medianos – ancho de pantalla igual o mayor que 768 px
- .col-lg- : dispositivos grandes – ancho de pantalla igual o mayor que 992 px
- .col-xl- : dispositivos grandes – ancho de pantalla igual o mayor que 1200 px
- .col-xxl- : dispositivos grandes – ancho de pantalla igual o mayor que 1400 px
Después de cada prefijo habría que añadir el número de columnas que abarcaría esa resolución. Por ejemplo: col-xs-12
Quizás te pueda parecer algo complejo, pero con un poco de práctica verás como te facilita mucho el trabajo. Para ver ejemplos concretos y documentación más extensa no te pierdas de vista su documentación de ayuda.






